How to Choose stunning colour scheme for your website:
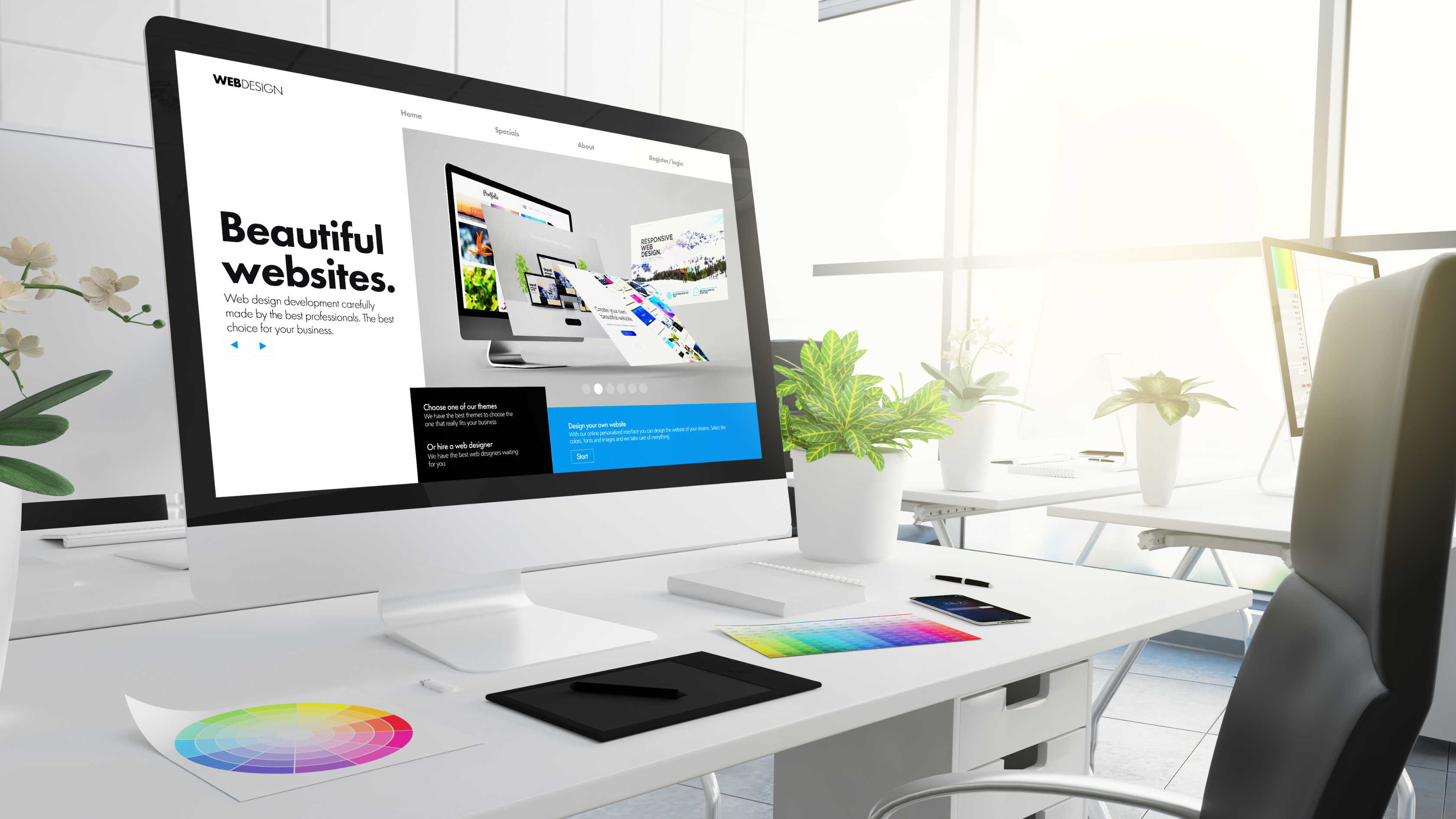
When it comes to your website, you must provide an excellent user experience in order to entice customers to stay engaged with your business. Envision developing the ideal website for your company. Everything is perfect: the copy, the navigation, the performance, and the layout. People gush about it, and it all gives your users an outstanding experience. However, selecting the appropriate colour scheme for your website is a must for making it happen.
Pay special attention to your website’s colour scheme and how you want to use white space. You can make a visually appealing website by using the appropriate colour schemes and colour coordination. The process of choosing colour schemes for websites and brands is greatly influenced by the appealing psychology of colour. You see, we react differently to different hues and feel different things.
Selecting the appropriate colour schemes for websites can improve revenue, consumer engagement, and brand memorability. This involves looking at the ideal background colours and colour schemes for websites in addition to comprehending the psychology and significance of trendy hues.
How to Choose the Right Colour Palette for Your Website Design:
It’s crucial to adhere to a few guidelines when choosing a colour scheme for a website. These are included in other essential best practices for website design.
1. Looking into the competition:
Colours are often connected to feelings. Even if we e-commerce entrepreneurs may believe that no kind of advertising can influence us, what really counts is what customers think and do. One of your most effective visual assets will be the main colour visitors see on your website, which is also the primary colour associated with your brand. You must be able to articulate your value proposition, know exactly why you work in a certain way, and know what you want to say.
2. Colours according to the industry:
The message that each colour conveys varies based on the industry. Once you’ve examined the competition generally to develop an understanding of the psychology of colour in branding, you should do likewise inside your industry exclusively. Check out what competitors are doing and the colours they are using to showcase their products on their websites. Analyse each field’s design trend. Describe your feelings about it and speculate about who their potential target market may be based on the colour schemes and website designs.
3. Colour Schemes:
A colour scheme is a beautiful grouping of colours. Monochromatic, complimentary, and analogous colour schemes are the three basic categories of colour schemes that designers need to be aware of. These colour schemes could be compared to colour scheme templates. Let’s examine each one in greater depth.
Monochromatic: A single hue serves as the foundation for monochromatic colour schemes (“mono” meaning one). Primary and secondary colours like red, yellow, and green are examples of hues. Using tints, shades, and tones to create a harmonious palette, you would take a hue, say blue, and create a monochromatic colour scheme. While monochromatic colours are visually pleasing, take care to ensure that there is sufficient contrast for intelligibility.
Complementary: Colours on opposing sides of the colour wheel make up complementary colour schemes. Red and green, or blue and orange, for instance. Because they create a striking contrast, complementary colours are frequently used in web design. But because the contrast may be so strong, it should only be employed sparingly to make sure the colours don’t become overly striking.
Analogous: Colours that are adjacent to one another on the colour wheel make up analogous colour schemes. Although these colour schemes have a natural aesthetic appeal, take care to provide enough contrast for intelligibility, just like with monochromatic colour schemes. To make an analogous colour scheme on a website easier to see, try pairing it with a neutral hue like white or black.
4. Which areas of your website should use colour?
The good news is that choosing colours for your brand and website layout shouldn’t be too difficult because you have access to so many samples and can see just how closely competitors are following your style. Additionally, you can give them a special, individual touch that resonates with your audience. Where you place these matters, though. Of course, the logo comes in first. What else, though? The majority of e-commerce business owners frequently wonder about that. These are the main pages on your website where you should apply your new colour scheme. Let each hue have a distinct effect on the visitor and gradually convert them into a devoted customer.
Colour Psychology:
With the help of colour psychology, you can build a strong, enduring brand and an effective online presence. As such, it’s critical to comprehend the meaning of colour and make thoughtful colour selections for your website design. Green, for instance, is linked to riches, health, nature, freshness, and tranquillity. Orange actually symbolizes creativity, friendliness, and energy. Red stands for passion, vigour, and excitement; purple for monarchy, success, and wisdom; and blue for stability, security, and trust.
Black also connotes power, strength, elegance, and richness. Furthermore, keep in mind that financial firms and banks favour blue. Luxury goods and services typically favour black. Restaurants usually choose red and orange.
Theory of Colours:
First off, there are various kinds of colour schemes that can be chosen from. Focusing on the four most common colour schemes—complementary, triadic, monochromatic, and analogous—is a terrific idea, though. Monochromatic colour palettes are one option if you desire a basic site design. One basic colour and all of its hues and tones are included in this colour scheme. On the colour wheel, analogous hues are positioned next to one another.
Analogous colours, like green and yellow-green, are comparable in practice. One warm colour and one cool hue make up a complimentary colour combination. A drawing in the hues of green and red. A base colour and two hues that are 120 degrees and 240 degrees away from the base colour make up the triadic colour scheme in actuality.
Colour Contrast:
Contrast is perhaps one of the most crucial aspects of expert web design that you should pay close attention to. Of course, you don’t need to limit yourself to using just black and white tones to achieve a strikingly contrasted website design. When specific areas of a website require your focus, employ this web design strategy. The orange CTA buttons on the blue background serve as an example.
You can contrast the colours and sizes of the text at the same time. Making a contrast with temperature or colour intensity is another effective strategy. Most of the time, even forms and sizes are consistent. Lastly, you can use white space and spacing to create contrast.
The 60-30-10 Rule:
How do I pick a colour scheme for my website design? The easiest method for selecting colours for your website design is to use the 60-30-10 formula. Among web designers in particular, this marketing strategy is quite well-liked. It is advised to utilize 60% of the primary colour, 30% of the secondary colour, and 10% of the accent colour in your website design if you have beautiful colour schemes in your dreams.
Wrapping It Up:
A great website must be carefully crafted, paying close attention to details, especially when choosing a colour scheme. It is crucial to comprehend colour psychology and how deeply colours affect feelings and perception. One can carefully select colours that appeal to the target market while maintaining brand identity by doing extensive research on rivals and market trends. A visually appealing and harmonious design can be achieved by carefully using several colour schemes, such as complementary, analogous, and monochromatic, across the website.
Incorporating white space efficiently, highlighting contrast, and following well-established design guidelines like the 60-30-10 rule all contribute to the website’s increased professionalism and aesthetic appeal. In the end, a carefully designed colour scheme is essential for raising user engagement, building brand awareness, and accelerating economic success.